Add a Twitter Widget to your XSite
This help document outlines how to add a widget that displays all of your tweets on your XSite.
Document 7026 | Last updated: 02/15/2017 MJY
Twitter provides a Timeline Widget that lets your site visitors view your latest tweets right from your XSite. Follow the instructions below to add the Timeline Widget to your XSite:
If you just want to add a link to your Twitter profile, you can enable that in the Dynamic Content. Click here for those instructions.
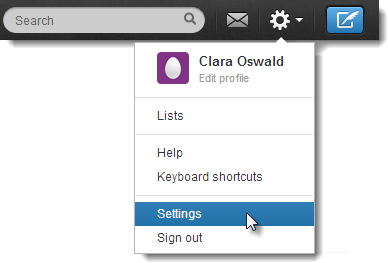
- While logged into your Twitter account, click the Gear icon in the top left and select Settings.

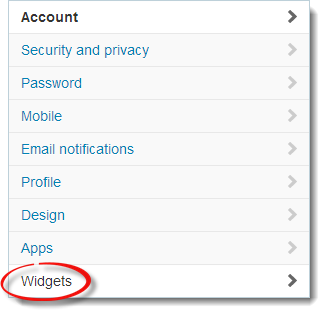
- In the Settings screen, click Widgets on the left hand side.

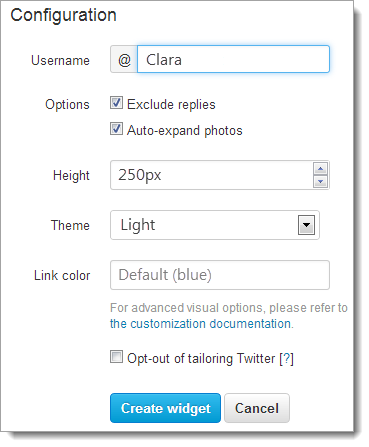
- In the Configuration window, set the Height to 250px (or a similar size that fits your XSite), and adjust any additional options. Once you're done customizing the Widget, click Create widget.

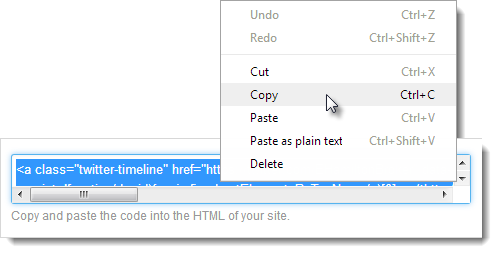
- Right‑click the highlighted HTML code and choose Copy.

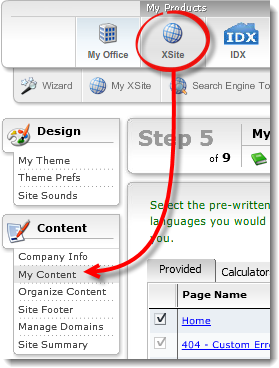
- Now, log in to the admin area of your XSite and click XSite at the top to access the Wizard. Then, click My Content in the Content box on the left.

- Click the name of the page where you want to place the Twitter widget to open the Content Editor. For example, if you want to put the widget on your Home page, click Home.
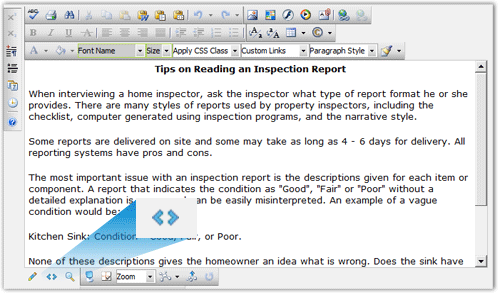
- In the Content Editor, click the HTML editor ( ) button below the editing window to access the HTML View.

- In HTML view, scroll to the bottom of the HTML code, place your cursor at the end, and press Enter to start a new line.
- Press Ctrl + V on your keyboard to paste the code.
You can place the HTML code from Twitter anywhere on the page, including in the Dynamic Content, but adding it to the bottom of your page is typically the easiest.
- Scroll to the bottom of the Content Editor and click Save and Close.