Add the Facebook 'Like' button to Your XSite
Add the Facebook Like button to your XSite.
Document 7025 | Last updated: 02/15/2017 MJY
Facebook's "Like button" is a great way to encourage people to find and interact with you on Facebook directly from your XSite. Using the steps below, add the Facebook "Like Button" to your XSite.
If you just want to add a link to your Facebook profile, you can enable that in the Dynamic Content. Click here for those instructions.
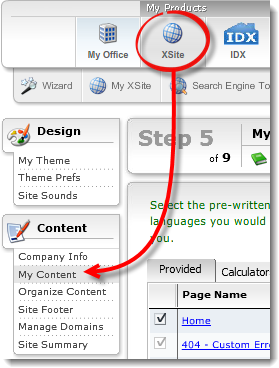
- While logged into your XSite admin, click XSite at the top to access the Wizard, then click My Content in the Content box on the left.

- Click the name of the page where you want to place the Facebook Like button to open the Content Editor for that page. For example, if you want to put the Like button on your Home page, click Home.
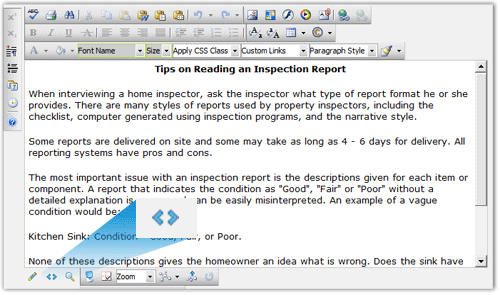
- In the Content Editor, click the HTML editor ( ) button below the editing window to access the HTML View.

- In HTML view, scroll to the bottom of the HTML code, place your cursor at the end, and press Enter to start a new line.
- Now, type or copy and paste the following code where you just placed your cursor:
<iframe src="https://www.facebook.com/plugins/like.php?href=YOUR_FACEBOOK_URL&width=450&layout=standard&action=like&size=small&show_faces=true&share=true&height=80&appId width="450" height="80" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
In the code you insert into your page, replace YOUR_FACEBOOK_URL with your Facebook page's URL. For example, a la mode's Facebook address is http://facebook.com/alamodeinc. To insert a like button for our page, we'd replace YOUR_FACEBOOK_URL with http://facebook.com/alamodeinc.
For additional steps on creating or adding the HTML code for your like button, click here.
You can place the HTML code anywhere on the page, including in the Dynamic Content, but adding it to the bottom of your page is typically the easiest. - Scroll to the bottom of the Content Editor and click Save and Close.
To add the Facebook Like button to your blog posts:
When you're creating a new blog post, you can edit the HTML of your post's content and place the same code you used in the steps above to make the Facebook Like button visible to your blog readers.