Page anchors are electronic bookmarks within a page. If you have a web page
divided into sections, you can provide a menu at the top of the page containing
links to each section. Now, XSellerate visitors won't have to scroll down the
entire page to get to the sections drawing their interest.
Adding links to page anchors in your web page is a two step process:
- First, insert the page anchors or bookmarks on your page.
- Next, create links to these anchors from another location in your page
(like the top).
- Place your cursor where you want the page anchor to reside on your page
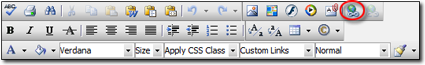
and then click the Hyperlink Manager icon (the one that looks
like a globe with two enclosed chain links.

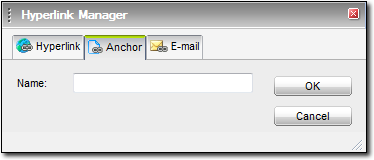
- In the screen that appears, click the Anchor tab and type
a name for the anchor you're inserting. If, for instance, you placed this
anchor at the top of the page, you might name it "Top". Just make sure
to give it a meaningful name.

- Finally, click OK to insert the anchor into your page.
While nothing may appear to happen in your page, an anchor is created and
added to the list of available anchors so that you can link to it.
- In the Content
Editor, place your cursor where you'd like to insert the link.
Alternatively, if you want to turn some existing text or an image into a
hyperlink, select the text (or image) you want the user to click.
- Click the Hyperlink Manager icon (the one that looks like
a globe with two enclosed chain links.
- Find the anchor you created in the Existing Anchor
drop‑down menu and click to select it.
- Finally, type some Link Text into the available field if
it is not already filled out and type a description of this link into the
Tooltip field to give your viewers a better understanding of
what will happen when they click the link
If you leave the Link Text field blank, the anchor
name is inserted into the page as the Link Text.
- Click OK to insert your anchor link.